pandas
python副业
PriorityQueue
阿里云
postgresql
子图
.md预览
寒武纪面试
Tableau 技巧
java8新特性
NISCTF
string
symfony
能源
哈夫曼树
工业互联网
wcsncmp
Mybatis框架
网页数据抓取
laravel
PWA
2024/4/12 12:16:51微软如何使Edge成为PWA的最佳浏览器
近年来,由于网络巨头和移动开发人员的推动,渐进式Web应用已成为一种增长趋势,因为它们允许将类似原生的体验带入任何平台。
在最致力于这项新技术的公司中,有Microsoft,它通过PWABuilder等项目帮助Web开发人员拥抱了这…
PWA 渐进式网络应用 - 1 - 简介及调试方法
PWA 渐进式网络应用 - 1 - 简介及调试方法
1. 说明 PWA (Progressive Web App) 渐进式网络应用,它具有以下特点 可靠,即使在不稳定的网络环境下,也能瞬间加载并展现体验,快速响应,平滑动画响应用户操作粘性࿰…
Google I/O 2018 : Web 现状综述
无论是在桌面端还是在移动端 ,Web 都处于高速发展中。每个人都能轻松地构建快速且身临其境的页面。同时,开发者工具也越来越强大、越来越多样。 Google I/O 2018, chrome 团队 leader Ben Galbraith 和 amp 项目 leader Martha 携手从 Google 的角度描绘…
webpack 中使用 workbox 实现 PWA
webpack 中使用 workbox 实现 PWA
说明 重要文件版本 “workbox-webpack-plugin”: “^3.0.0”“webpack”: “^3.11.0” webpack 提供了 workbox 插件 workbox-webpack-plugin webpack 中使用 在 production 版本配置中使用 1. 在入口 html 模板中引入
<!DOCTYPE html>…
PWA(Progressive web apps):Web技术实现类似原生应用 - 入门
PWA(Progressive web apps):Web技术实现类似原生应用 - 入门简介
前言
在(使用Google浏览器)访问一些网站时,有时右上角会弹出“安装应用”的按钮。 例如谷歌V8官网 如果我们点击“安装”,则会在桌面生成一个“快捷方…
vite vue3 pwa 更新提醒
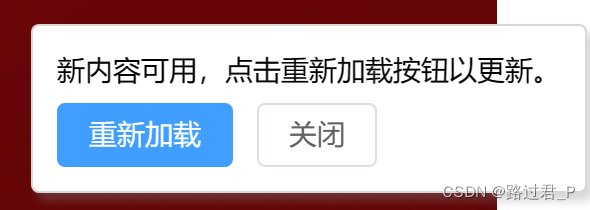
效果
vite-plugin-pwa插件启用pwa后默认会在后台自动更新应用,并在关闭所有已开启的页面并重新打开后激活 通过此方法可以以消息方式提醒用户手动刷新激活更新应用
方法
已经使用vite-plugin-pwa插件启用pwa
修改vite.config.ts
export default defineConfig(…
理解PWA,它究竟解决了Web应用的哪些问题
1. 什么是 PWA PWA,全称是 Progressive Web App,翻译过来就是渐进式网页应用。根据字面意思,它就是“渐进式 Web 应用”。对于 Web 应用很好理解了,就是目前我们普通的 Web 页面,所以 PWA 所支持的首先是一个 Web 页面…
【技术】PWA实践 - 应用激活与安装
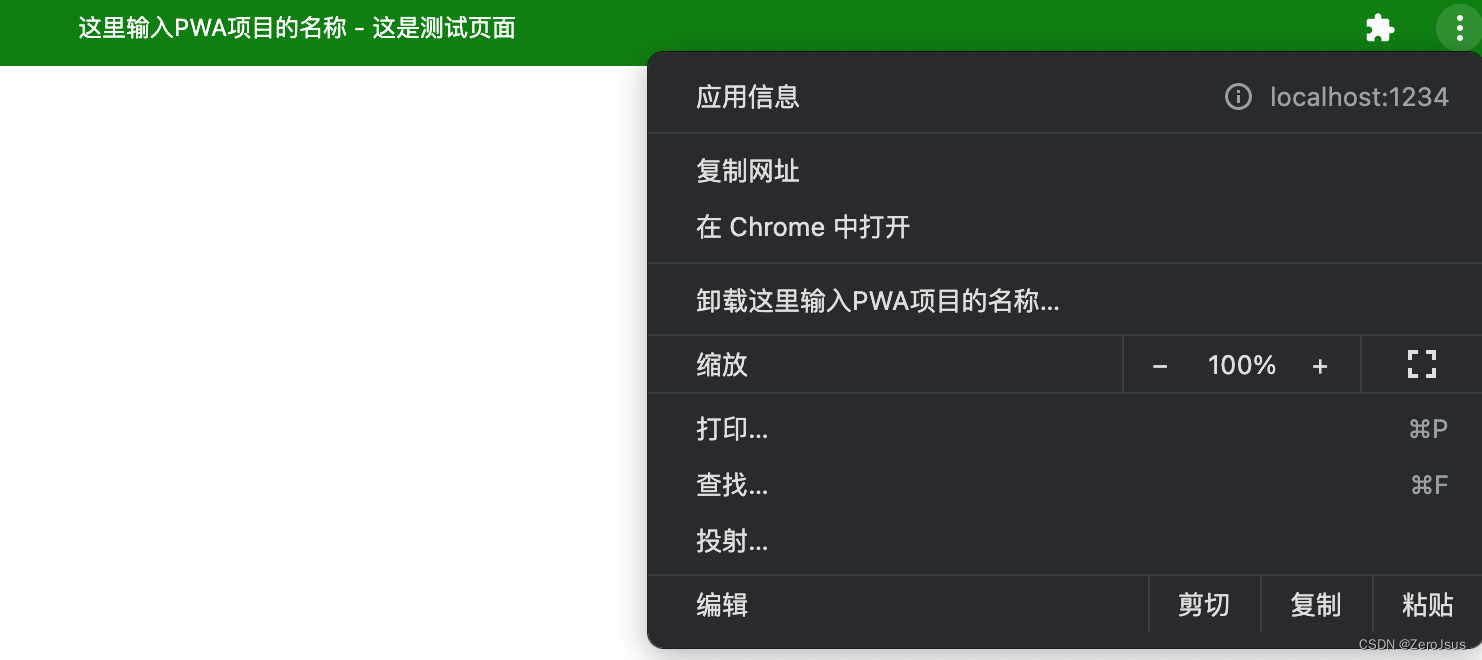
文章目录你能用这项技术做什么?适合人群你可以学到什么应用激活与安装激活与安装Manifest注意Service WorkerStorage管理应用Demo本章参考资料你能用这项技术做什么?
使用PWA能让你的web网页在支持使用最新版本Chome浏览器的桌面端(window&a…
智能小程序真机调试教程
概述
Tuya MiniApp Tools 真机调试通过网络连接实现 kit 插件调试功能,帮助开发者更好地排查定位问题。区别于模拟调试,真机调试将使用用户的真实环境。
功能
发起调试 在 Tuya MiniApp Tools 中登录并打开项目,单击上述图片红框内按钮后&…
什么是小程序?特点和技术架构详解
小程序是一种新的移动应用程序格式,一种结合了 Web 技术以及客户端技术的混合解决方案。 传统的原生应用运行起来比较流畅,但是也有天然的基因缺陷:
不支持动态化,发布周期长需要开发Android和iOS两套代码,开发成本高…